Cloud, Manager Assistant, Voice Analytics: a brand-new Imagicle world.
Updated
Three more bites to Imagicle’s Design For People process.
The recipe of Imagicle UX design: from Planning to Exploration.
Exploration – Phase 1: Brainstorming & sketches.
Exploration – Phase 2: Wireframing.
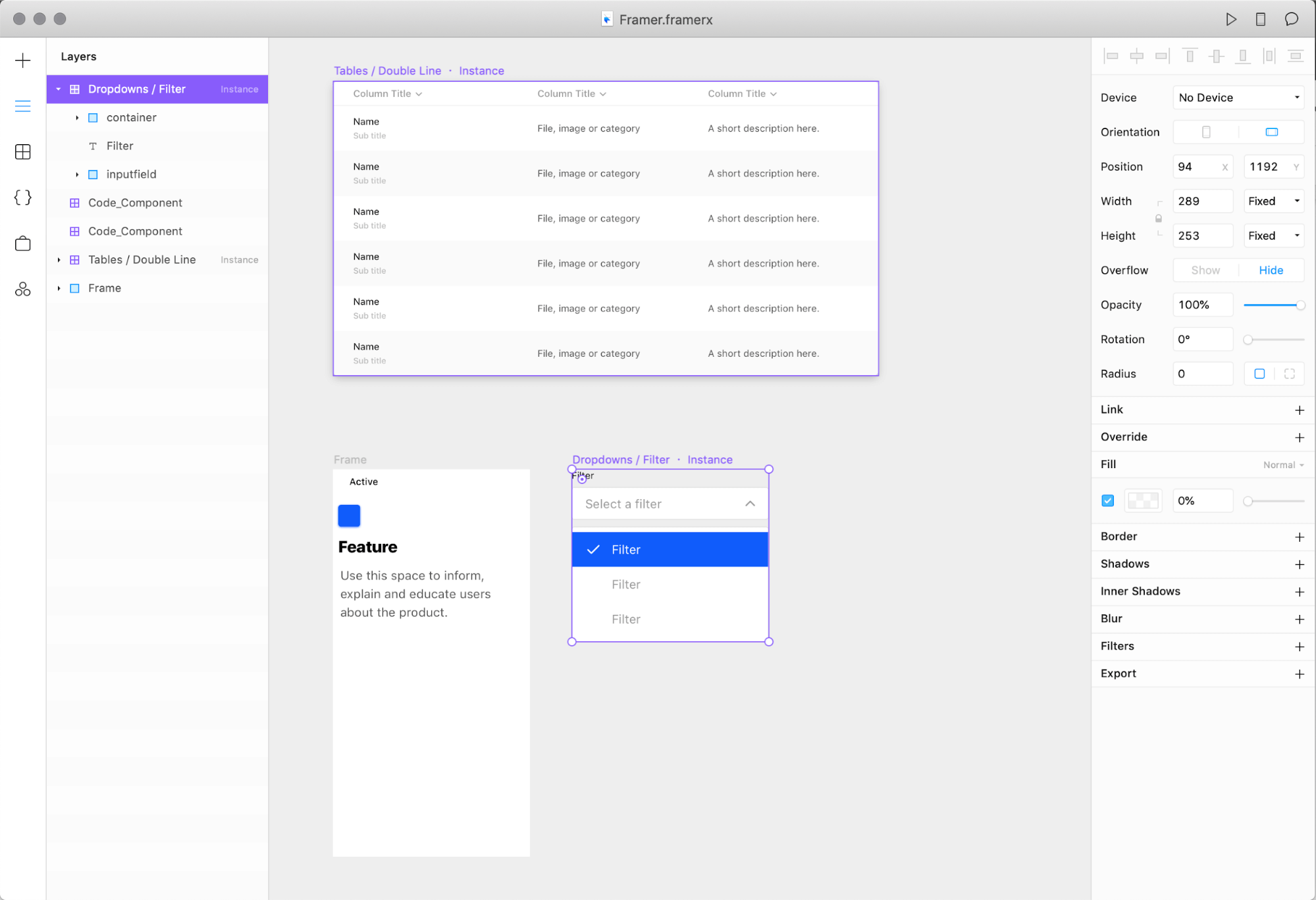
Exploration – Phase 3: Prototyping.


#stayimagicle
You might also be interested in…
-
Products Blog
Cloud or Dedicated Cloud. What’s best?
Cloud or Dedicated Cloud. What’s best?You're migrating to the Cloud and you need to choose between a public or private instance? This article will help you. -
Products Blog
Imagicle Attendant Console for Webex Calling: the operator console that was missing.
Imagicle Attendant Console for Webex Calling: the operator console that was missing.Discover a new native integration. Attendant Console is fully compatible with all Cisco platforms! -
Products Blog
Voice Analytics: designed for your privacy and security.
Voice Analytics: designed for your privacy and security.Voice Analytics handles a variety of sensitive, personal data. Learn why you can trust it to do so, any time, anywhere.
Products Blog
Cloud or Dedicated Cloud. What’s best?
Cloud or Dedicated Cloud. What’s best?
You're migrating to the Cloud and you need to choose between a public or private instance? This article will help you.
Products Blog
Imagicle Attendant Console for Webex Calling: the operator console that was missing.
Imagicle Attendant Console for Webex Calling: the operator console that was missing.
Discover a new native integration. Attendant Console is fully compatible with all Cisco platforms!
Products Blog
Voice Analytics: designed for your privacy and security.
Voice Analytics: designed for your privacy and security.
Voice Analytics handles a variety of sensitive, personal data. Learn why you can trust it to do so, any time, anywhere.


 Greta Babbini
Greta Babbini
0 Comments